Yona-Jenkins 연동방법
#develop, #yona, #jenkins, #ci
회사에서 이슈 트래커 + 코드 저장소로 Yona 를 사용하고 있고, 필요에 의해서 하나씩 고쳐쓰다보니 committer 로 활동하고 있다.
이번 포스팅은 Yona 와 CI 툴인 Jenkins 와 연동하는 기본 방식을 설명한다.
Yona 버전은 포스팅 기준 가장 최신버전인 Yona v1.13.0 Pre-release dlek.
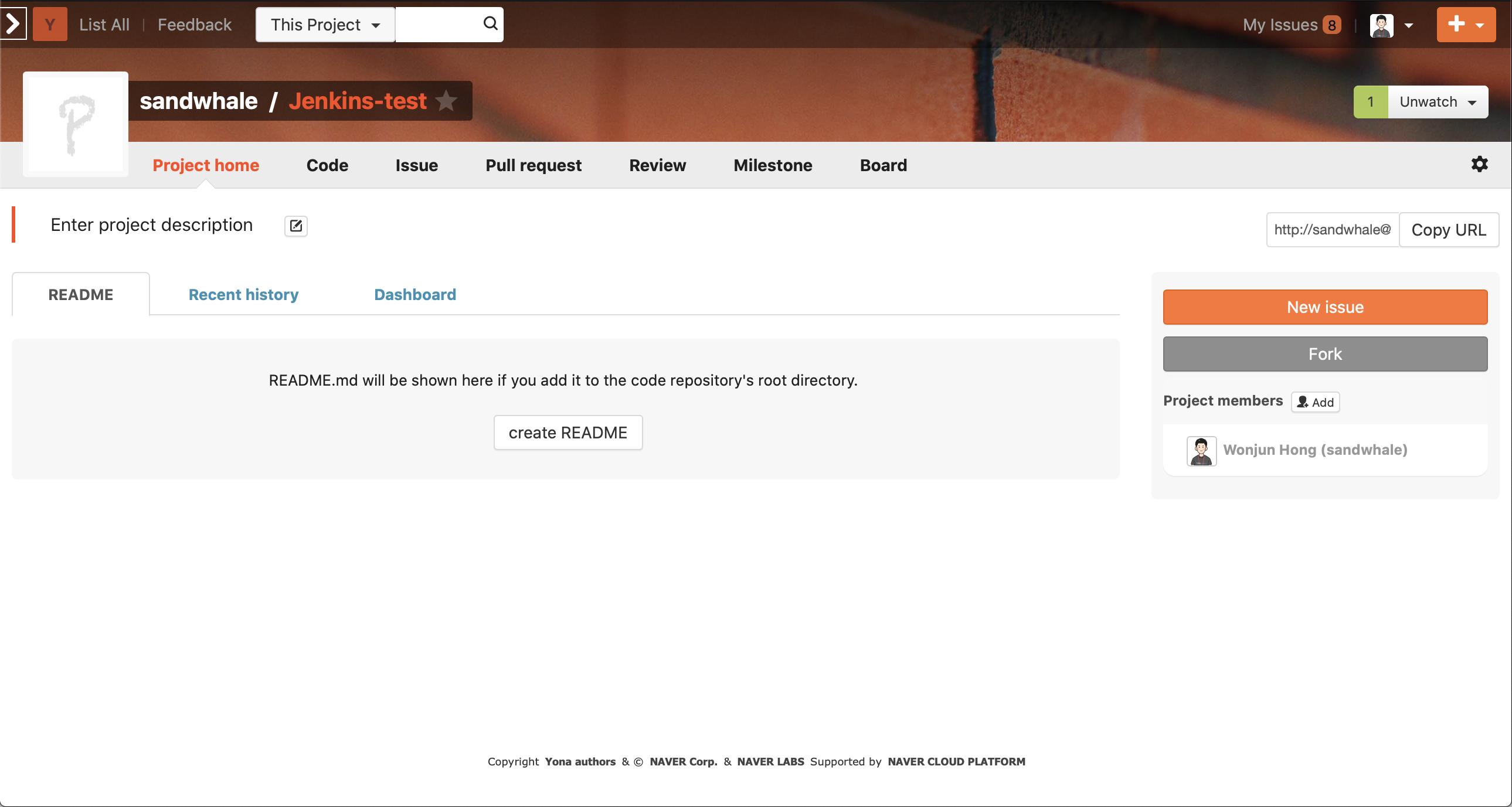
- 우선 Yona 에 ` Jenkins-test` 새로운 프로젝트를 만들었다.

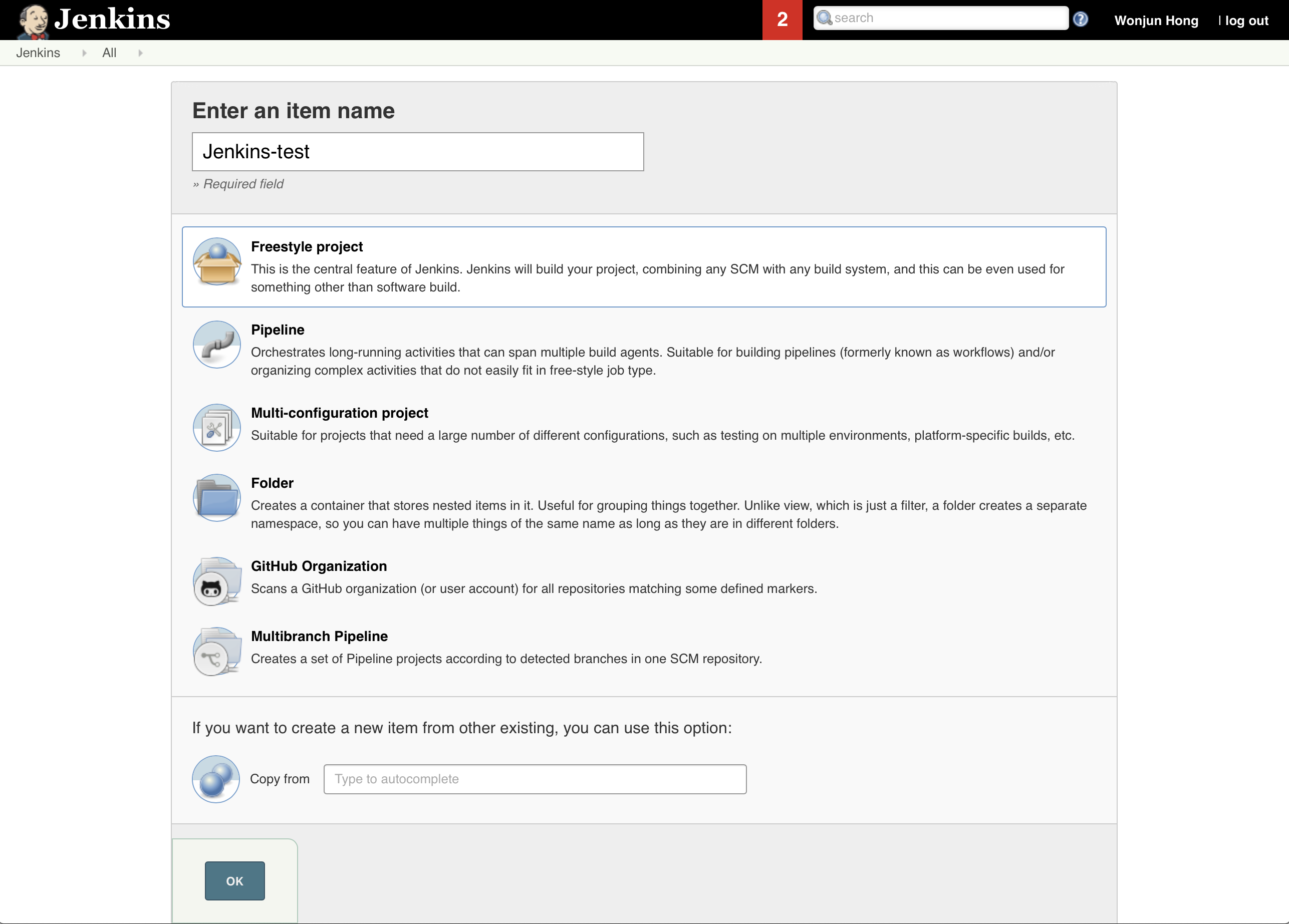
- Jenkins 에서도
Freestyle project로 새로운 아이템을 만들어준다.

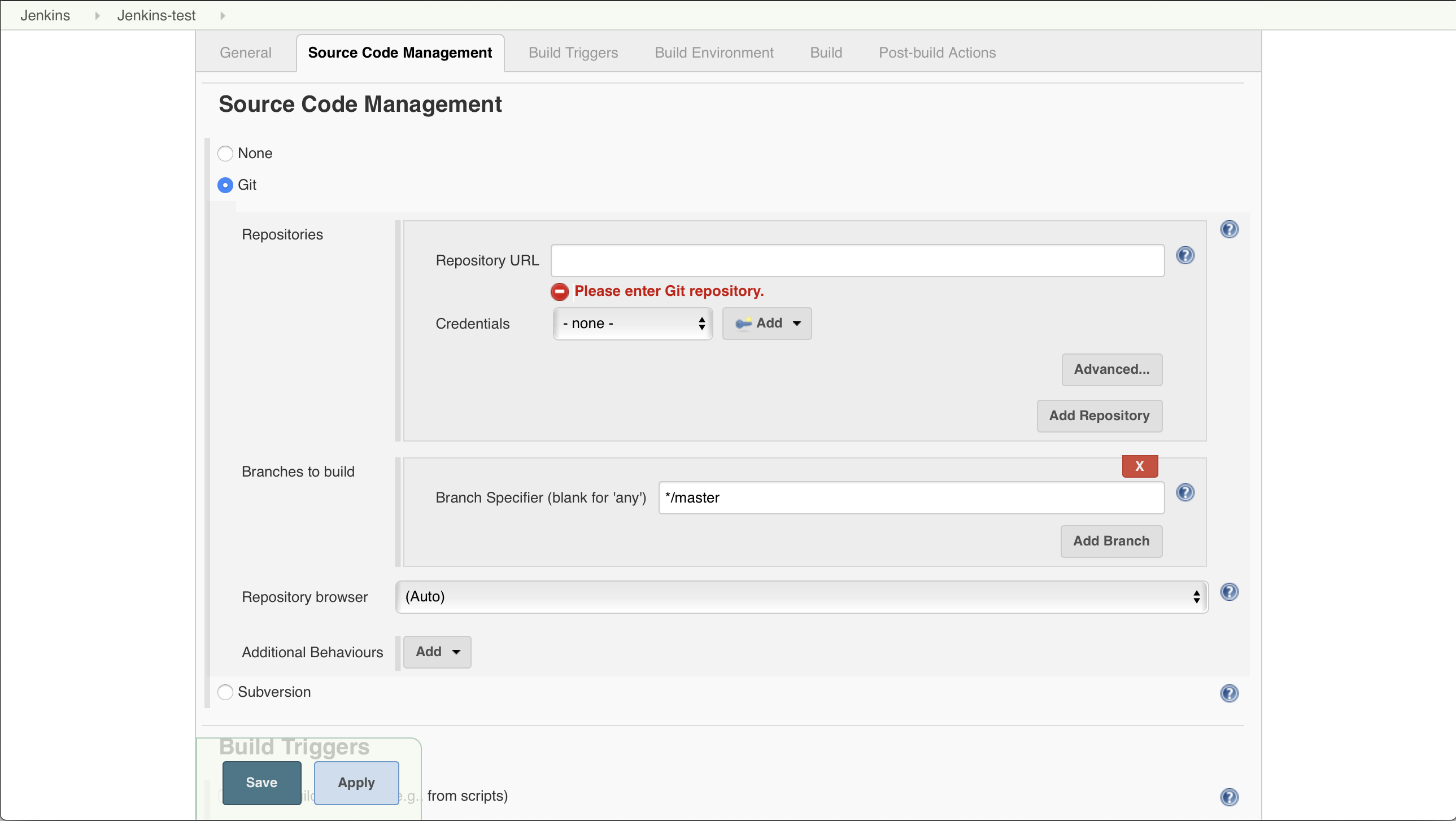
Source Code Management에서Git을 선택한다.
Repository URL에 Yona Project 의 URL 을 입력한다.Credentials에 해당 Yona 계정을 입력한다.

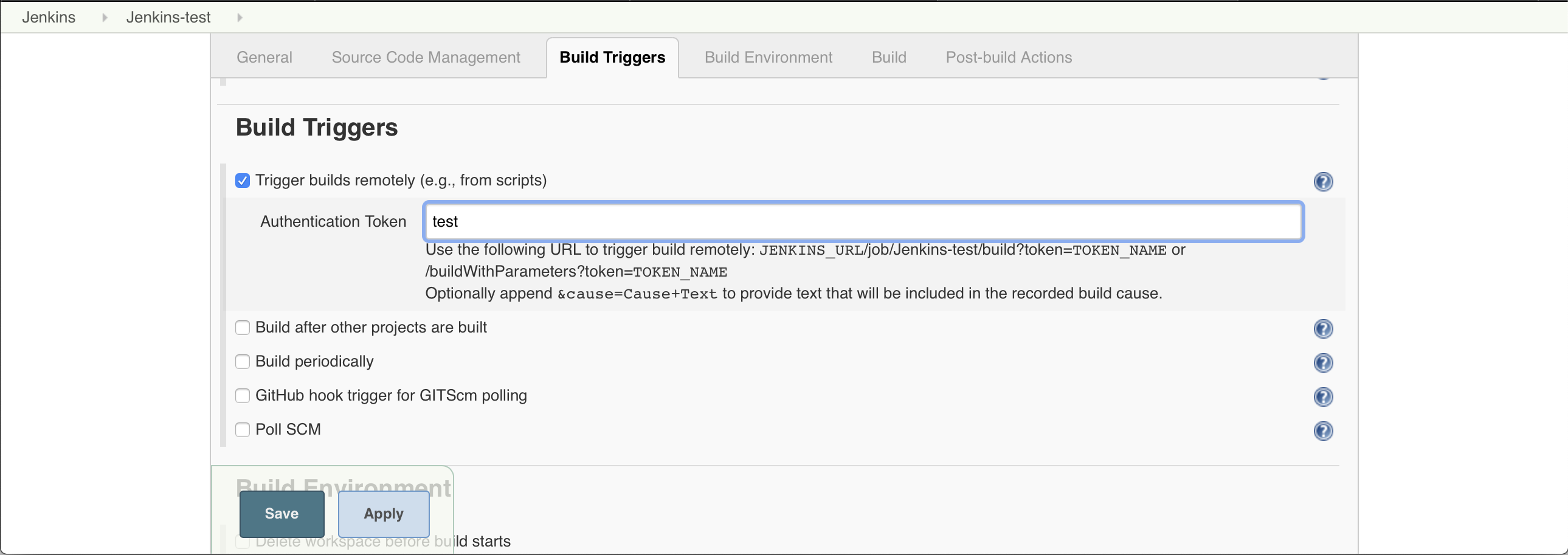
Build Triggers에서Trigger builds remotely (e.g., from scripts)를 선택하고,Authentication Token에 값을 입력한다.

- 작동 확인을 위하여
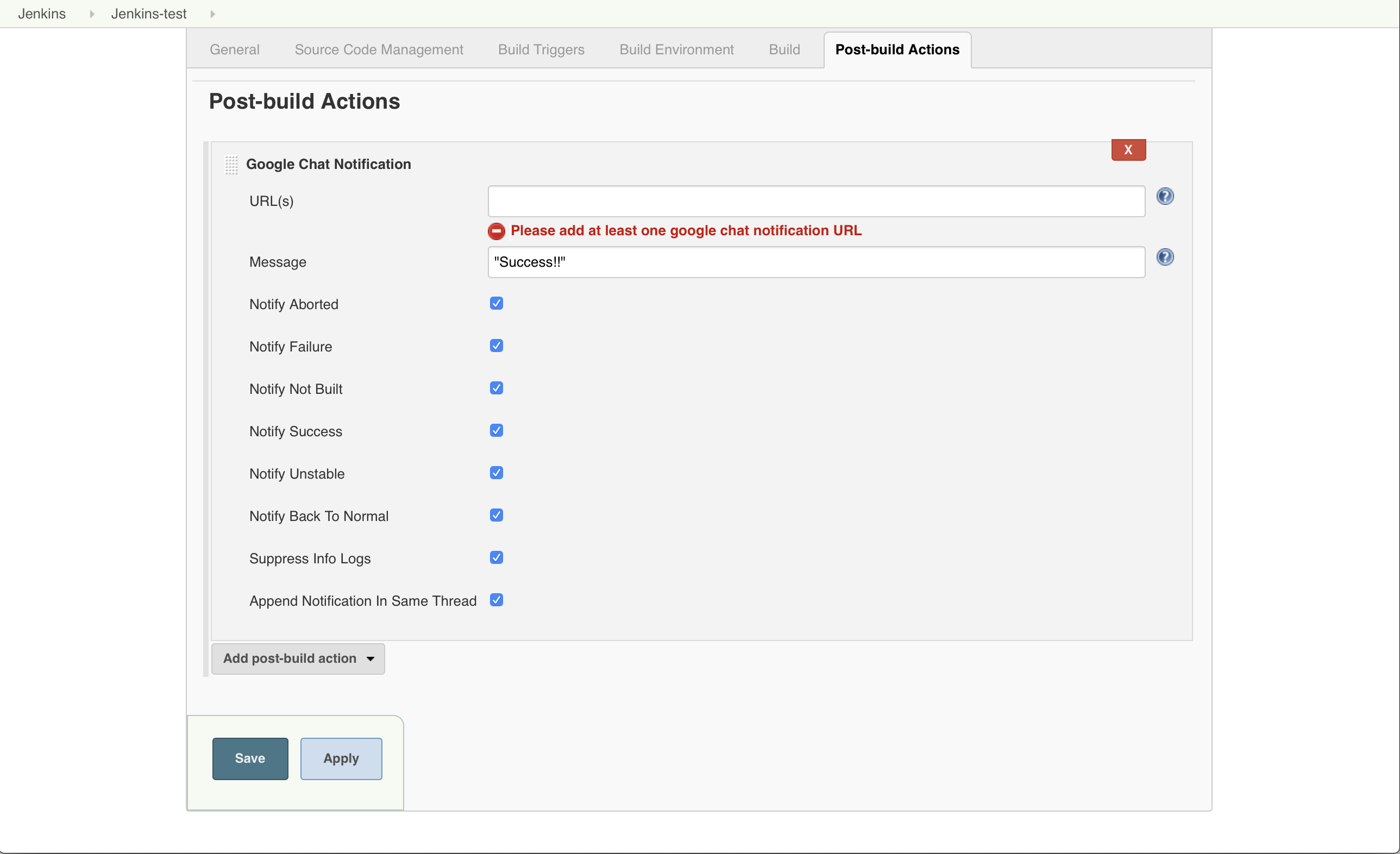
Post-build Actions에 Trigger 가 잘 작동하는지 확인하기 위한 방법을 추가한다. (여기서는 Google Chat Notification)

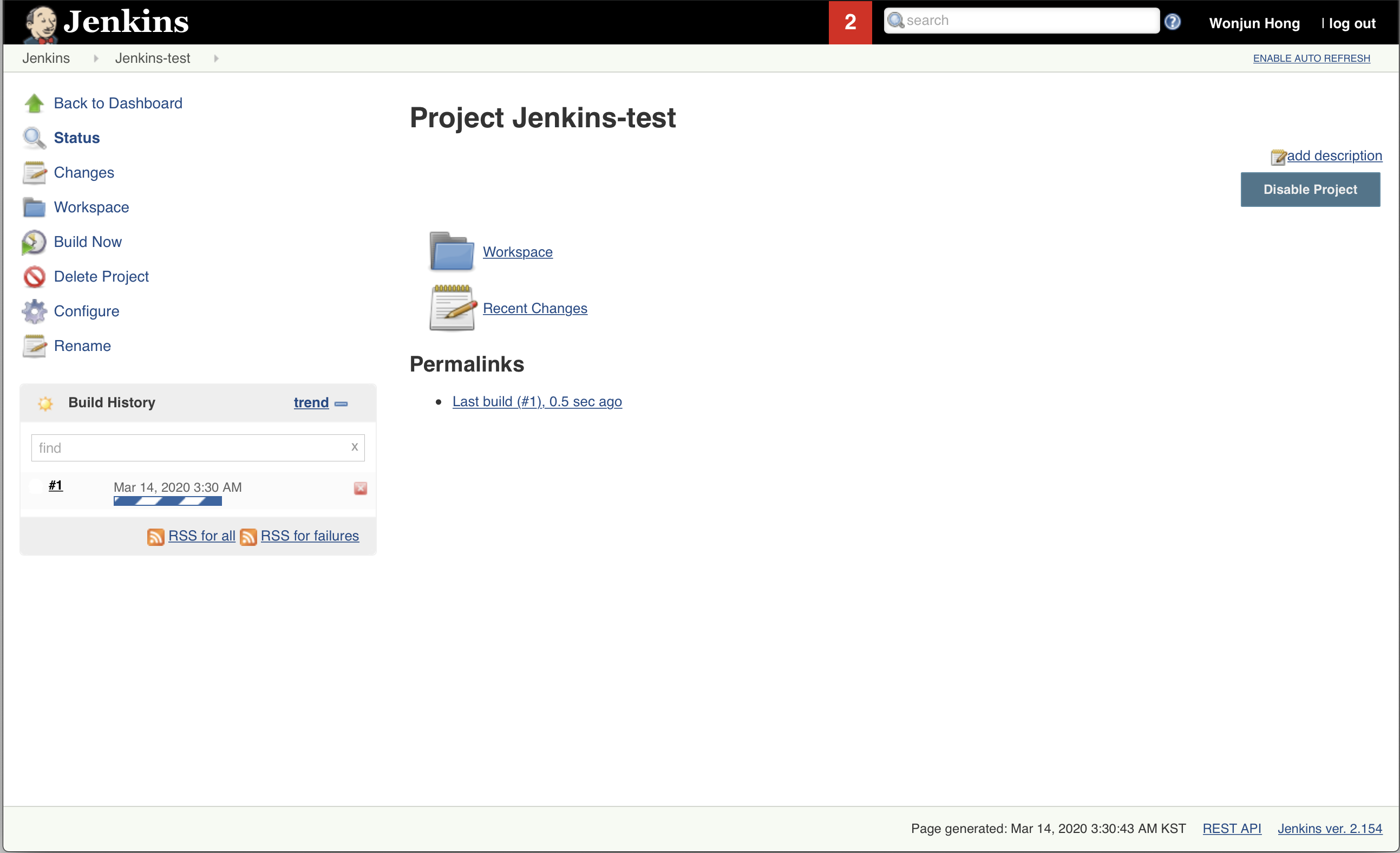
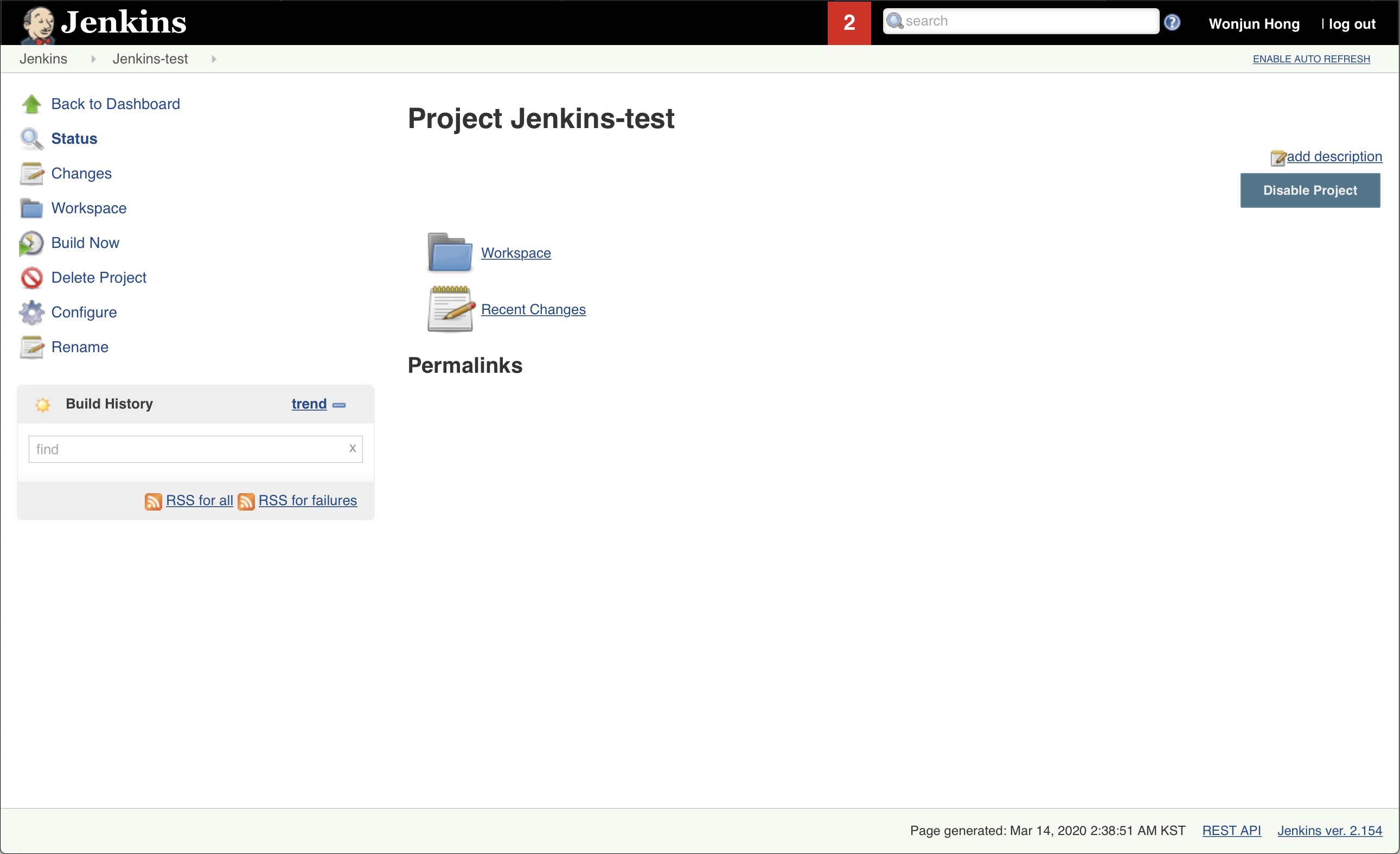
- Jenkins 의 기본 설정을 완료하였다.

- 4번의 Screenshot 을 다시 보자. 아래와 같은 문구가 있다.
Use the following URL to trigger build remotely: JENKINS_URL/job/Jenkins-test/build?token=TOKEN_NAME or /buildWithParameters?token=TOKEN_NAME
Optionally append &cause=Cause+Text to provide text that will be included in the recorded build cause.
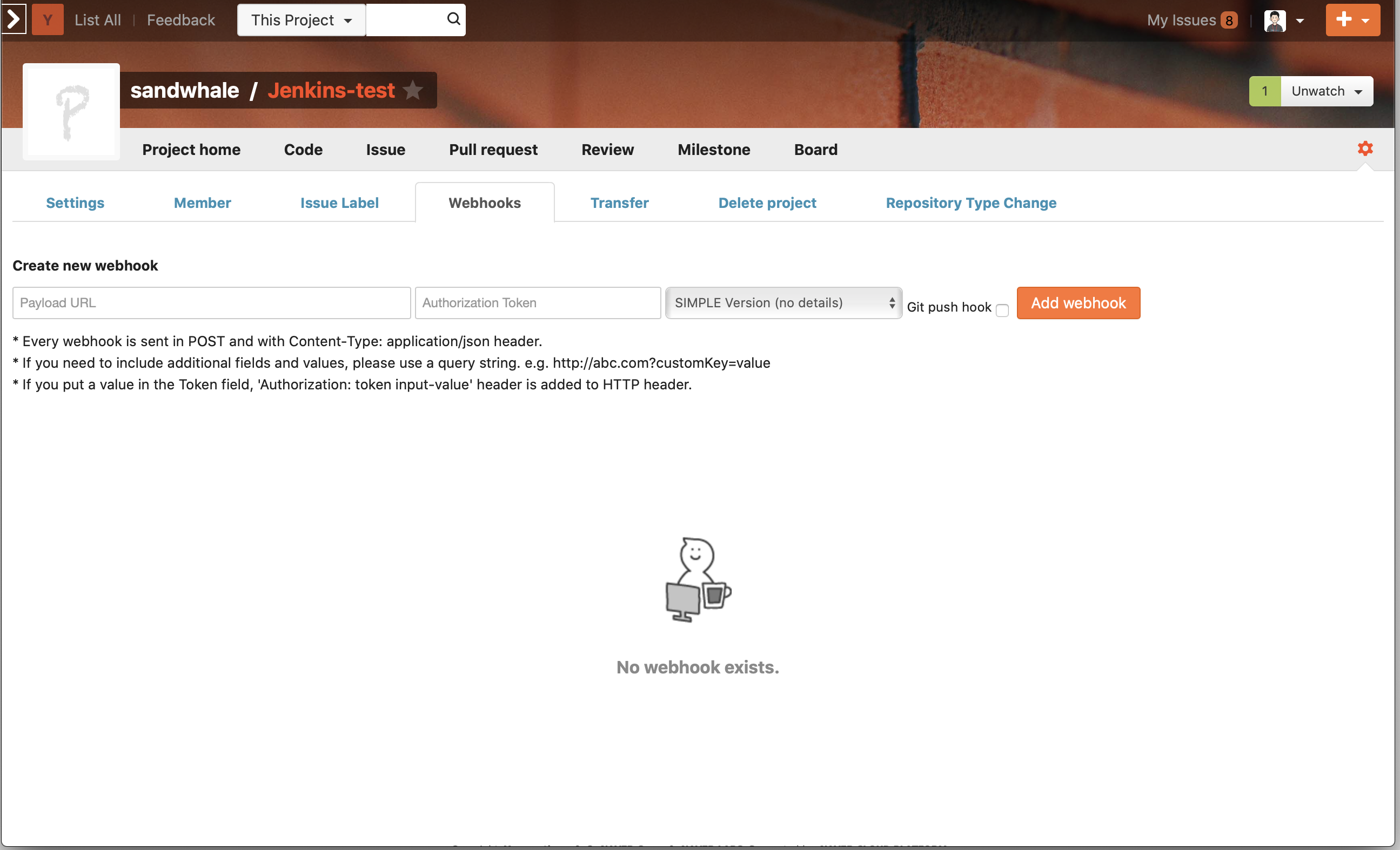
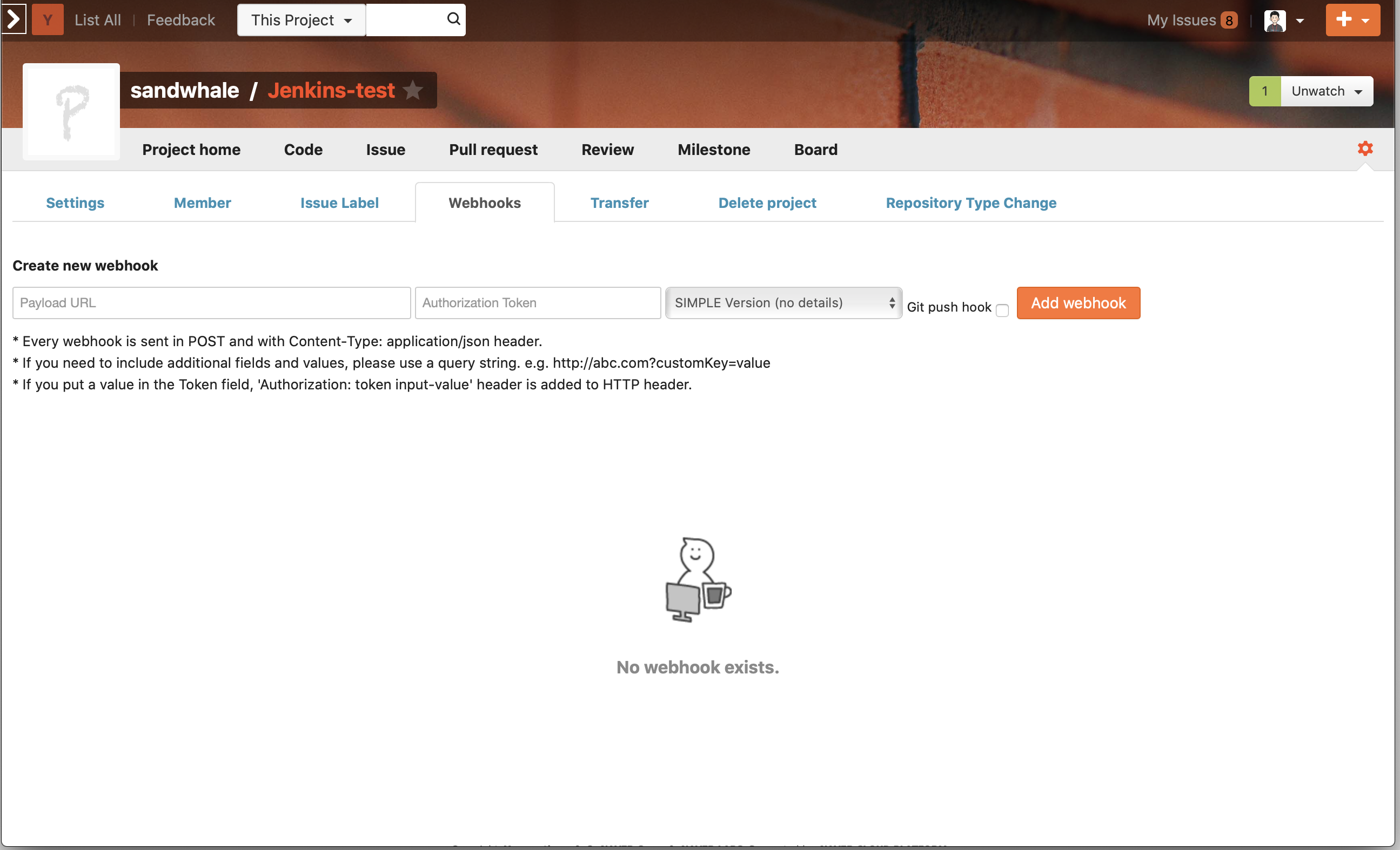
이를 Yona 에서 프로젝트 오른쪽의 설정에 들어간 후 Webhooks 탭으로 가서 주소를 추가해준다.

- Yona 에 추가할 경우 해당 주소만 쓰는 것이 아니라 계정 페이지에서 API Token 을 생성해서 아래와 같이 주소를 작성한다.
http://{jenkins ID}:{API token}@JENKINS_URL/job/Jenkins-test/build?token={token}

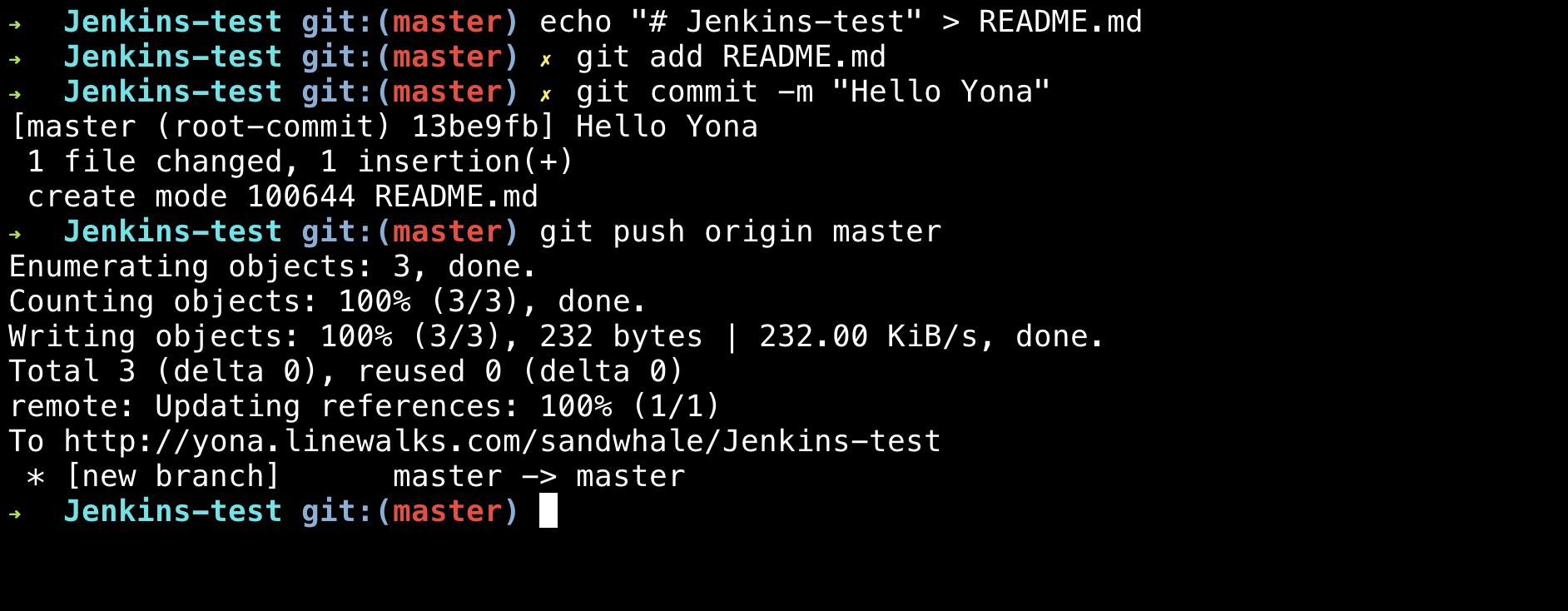
- 기본 Push 를 진행해보자.

- Trigger 가 진행된 것을 볼 수 있다.